
اگر هدف اصلی سایت شما جذب مشتریان جدید است، پس باید خودتان را در دسترس قرار دهید تا مشتریان بتوانند با شما تماس بگیرند. چندین راه برای انجام این کار وجود دارد، از جمله از طریق فرمهای تماس، ایمیل و … و یاد گرفتن اینکه چطور یک دکمه تماس را به وب سایت خود اضافه کنید.
روش دکمه تماس برای نسخه موبایل سایت ها بسیار مفید است، زیرا این روزها بیشتر افراد از گوشی های هوشمند برای جستجو و گشت و گذار در وب سایت ها استفاده میکنند بنابراین افزودن یک دکمه تماس قابل کلیک میتواند برقراری ارتباط با شما را ساده و آسان کند.
افزودن دکمه تماس در وردپرس
به دکمه های تماس Call To Action نیز گفته می شود. دکمه تماس در وردپرس شما را قادر می سازد تا دکمه ای را به صورت چسبان به سایت خود اضافه کنید و برای مشتریانی که با موبایل وارد سایت شما می شوند این امکان را فراهم کنید که تنها با یک کلیک بر روی دکمه وارد برنامه تماس گوشی خود شده و بدون اینکه شماره شمارا وارد کنند بتوانند با شما تماس بگیرند.
1- افزودن دکمه تماس در وردپرس با افزونه Call Now Button
افزونه دکمه تماس در ورپرس با نام Call Now Button در مخزن وردپرس به ثبت رسیده و تاکنون توانسته بیش از 100 هزار نصب فعال را به خود اختصاص دهد. شما میتوانید این افزونه را در انتهای این صفحه، از مخزن وردپرس دانلود و نصب کیند.
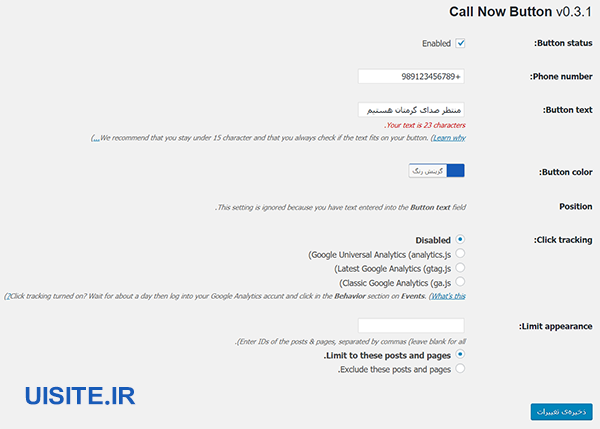
بعداز فعال سازی این افزونه، گزینه ای به نام Call Now Button، در منوی تنظیمات پنل وردپرس شما اضافه خواهد شد که با کلیک بر روی آن به صفحه تنظیمات افزونه هدایت می شوید.

Button Status: با فعال کردن این گزینه دکمه تماس در سایت شما نمایش داده می شود.
Phone Number: در این فیلد شماره تلفن خودرا مانند تصویر به همراه کد کشور وارد کنید.
Button Text: اگر مایل هستید متنی را در کنار آیکون دکمه تماس در وردپرس نمایش دهید این فیلد را پر کنید.
Hide Icon: اگر مایل هستید آیکونی در کنار متن دکمه تماس وردپرس نمایش داده نشود این گزینه را انتخاب کنید.
در ادامه بر روی گزینه Advanced Setting کلیک کنید تا تنظیمات پیشرفته دکمه تماس وردپرس نمایش داده شود.
Button Color: در این گزینه میتوانید رنگ دلخواه خودرا برای نمایش دکمه تماس وردپرس انتخاب کنید.
Position: در این گزینه میتوانید مکانی دلخواه برای نمایش دکمه تماس مشخص کنید تا در سمت راست، سمت چپ، وسط چین یا دکمه تمام عرض نمایش داده شود.
Click Tracking: این قابلیت شمارا قادر می سازد تا با استفاده از سرویس گوگل آنالیتیکس تعداد کیلیک هارا آنالیز کنید.
Limit Appearance: با استفاده از این گزینه میتوانید مشخص کنید دکمه تماس در چه صفحاتی نمایش داده نشود.
توجه داشته باشید در این فیلد باید آی دی نوشته و یا برگه ها را وارد کنید.
- Limit to these post and pages: با انتخاب این گزینه نمایش دکمه تماس وردپرس محدود به نوشته ها و برگه هایی که در فیلد Limit Appearance می شود.
- Exclude these posts and pages: با انتخاب این گزینه دکمه تماس در تمام صفحات سایت به جز نوشته ها و برگه هایی که در فیلد Limit Appearance وارد کرده اید نمایش داده می شود.
بعداز اینکه تنظیمات موردنظر خودرا اعمال کردید میتوانید تغییرات جدید را در نسخه موبایل سایت خود مشاهده کنید.

2- افزودن دکمه تماس با کدنویسی
اگر به کدنویسی Html و CSS آشنایی دارید و میخواهید بدون اینکه افزونه ای نصب کنید دکمه تماس اختصاصی برای خود داشته باشید میتوانید از کد زیر استفاده کنید؛ همچنین میتوانید این کد را در قسمت ابزارک ها، نوشته ها و یا برگه ها اضافه کنید و سپس با CSS استایل موردنظر خودتان را روی آن اعمال کنید.
<a href="tel:+989123456789"><img src="http://sample.com/wp-content/uploads/2018/11/phone-icon.png" alt="تماس باما" /></a>